Saturday, January 21, 2017
Add Horizontal Social Buttons Bar Below Post Title In Blogger
Add Horizontal Social Buttons Bar Below Post Title In Blogger

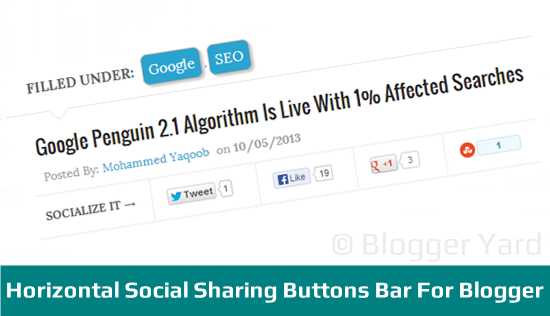
Horizontal Social Buttons Bar
This is the horizontal social sharing button bar which were going to share today. This looks beautiful in the design as the buttons are placed in good manner and each button is separated in squares. This social buttons bar comes with a title which will help to get more shares and four different buttons from different social sites. These four buttons are Twitters tweet button, Facebooks like button, Google Pluss +1 button and Stumble Upons stumble it button. These all buttons are from well reputed social sites which are being used widely in the world and they will definitely help you, me and other or whoever use this, will get good number of traffic towards his blog from these social sites. And there is nothing to do for receiving traffic, you just need to place those buttons on your blog and your readers will automatically do the job if youve some loyal readers. I mean, they will socialize your content which can help you to receive good traffic. Basically, these buttons are built with XML, CSS, HTML and JavaScript which are used by developers of these buttons to prepare them. Weve customized the coding of these buttons in such way that they will only load when theyre needed and it really helps in improving the page load speed of your blog and it is also important to take a note about it while implementing new things in your blog.
Adding Horizontal Social Buttons Below Post Title In Blogger
Implementing this new horizontal social bookmarking button bar below post title in blogger is not a difficult task but you might need a hint or help if youre newbie so below were going to guide you step by step on how can we do this.
- Go To Blogger >> Template >> Backup Your Template
- Click Edit HTML and Find For </head>
- Just Above </head> Paste The Following Code.
<b:if cond=data:blog.pageType == "item">
<script type=text/javascript>
(function (a, b, c){var d=a.getElementsByTagName(b)[0];if (!a.getElementById(c)){a=a.createElement(b);a.id=c;a.src="//platform.twitter.com/widgets.js";d.parentNode.insertBefore(a, d)}})(document, "script", "twitter-wjs");
// Stumbleupon
(function (){var a=document.createElement("script");a.type="text/javascript";a.async=true;a.src="https://platform.stumbleupon.com/1/widgets.js";var b=document.getElementsByTagName("script")[0];b.parentNode.insertBefore(a, b)})();
</script>
<style type=text/css>
/*Social Bar By Blogger Yard ----------------------------------- */
#SocialBar {
float: left;
border-top: 1px solid #eaeaea;
border-bottom: 1px solid #eaeaea;
width: 610px;
margin-bottom: 20px;
margin-left: -10px;
margin-top: 10px;
}
.headingsharer h5 {
float: left;
padding-right: 20px;
padding-top: 18px;
text-transform: uppercase;
font-weight: bold;
margin: 0px;
padding-left: 10px;
}
.tweeetero, .fbwolo, .g-plusones, .stumblo {
float: left;
border-left: 1px solid #eaeaea;
padding-left: 18px;
padding-top: 15px;
padding-bottom: 10px;
}
.g-plusones {
margin-left: 20px;
}
</style>
</b:if>
- Click Save Template and Youre Half Done!
- Now Search For <div class=post-body entry-content>
- And Above It Paste The Following Code.
<b:if cond=data:blog.pageType == "item">
<div id=SocialBar>
<div class=headingsharer>
<h5>SOCIALIZE IT ?</h5>
</div>
<div class=tweeetero>
<a class=twitter-share-button expr:data-text=data:post.title expr:data-url=data:post.url href=https://twitter.com/share>Tweet</a>
</div>
<div class=fbwolo>
<iframe allowtransparency=true expr_src="//www.facebook.com/plugins/like.php?href=" + data:post.url + "&send=false&layout=button_count&width=80&show_faces=false&action=like&colorscheme=light&font&height=21" frameborder=0 scrolling=no style=border:none; overflow:hidden; width:80px; height:21px;/>
</div>
<div class=g-plusones>
<div class=g-plusone data-size=medium expr:data-href=data:post.url/>
</div>
<div class=stumblo>
<su:badge expr:location=data:post.url layout=1/>
</div>
</div>
</b:if>
- Click Save Template!
- Youre Done!
Available link for download